Remix on AWS with SST
Create and deploy a Remix app to AWS with SST.
We are going to create a Remix app, add an S3 Bucket for file uploads, and deploy it to AWS using SST.
Before you get started, make sure to configure your AWS credentials.
1. Create a project
Let’s start by creating our project.
npx create-remix@latestcd aws-remixWe are picking all the default options.
Init SST
Now let’s initialize SST in our app. Make sure to add the @ion part.
npx sst@ion initnpm installSelect the defaults and pick AWS. This’ll create a sst.config.ts file in your project root.
Start dev mode
Run the following to start dev mode. This’ll start SST and your Remix app.
npx sst devOnce complete, click on MyWeb in the sidebar and open your Remix app in your browser.
2. Add an S3 Bucket
Let’s add a public S3 Bucket for file uploads. Update your sst.config.ts.
const bucket = new sst.aws.Bucket("MyBucket", { public: true});Link the bucket
Now, link the bucket to our Remix app.
new sst.aws.Remix("MyWeb", { link: [bucket],});3. Create an upload form
Add the upload form client in app/routes/_index.tsx. Replace the Index component with:
export default function Index() { const data = useLoaderData<typeof loader>(); return ( <div style={{ fontFamily: "system-ui, sans-serif", lineHeight: "1.8" }}> <h1>Welcome to Remix</h1> <form onSubmit={async (e) => { e.preventDefault();
const file = (e.target as HTMLFormElement).file.files?.[0]!;
const image = await fetch(data.url, { body: file, method: "PUT", headers: { "Content-Type": file.type, "Content-Disposition": `attachment; filename="${file.name}"`, }, });
window.location.href = image.url.split("?")[0]; }} > <input name="file" type="file" accept="image/png, image/jpeg" /> <button type="submit">Upload</button> </form> </div> );}4. Generate a pre-signed URL
When our app loads, we’ll generate a pre-signed URL for the file upload and use it in the form.
export async function loader() { const command = new PutObjectCommand({ Key: crypto.randomUUID(), Bucket: Resource.MyBucket.name, }); const url = await getSignedUrl(new S3Client({}), command);
return json({ url });}Add the relevant imports.
import { Resource } from "sst";import { json } from "@remix-run/node";import { useLoaderData } from "@remix-run/react";import { getSignedUrl } from "@aws-sdk/s3-request-presigner";import { S3Client, PutObjectCommand } from "@aws-sdk/client-s3";And install the npm packages.
npm install @aws-sdk/client-s3 @aws-sdk/s3-request-presignerHead over to the local Remix app in your browser, http://localhost:5173 and try uploading an image. You should see it upload and then download the image.
5. Deploy your app
Now let’s deploy your app to AWS.
npx sst deploy --stage productionYou can use any stage name here but it’s good to create a new stage for production.
Congrats! Your site should now be live!

Connect the console
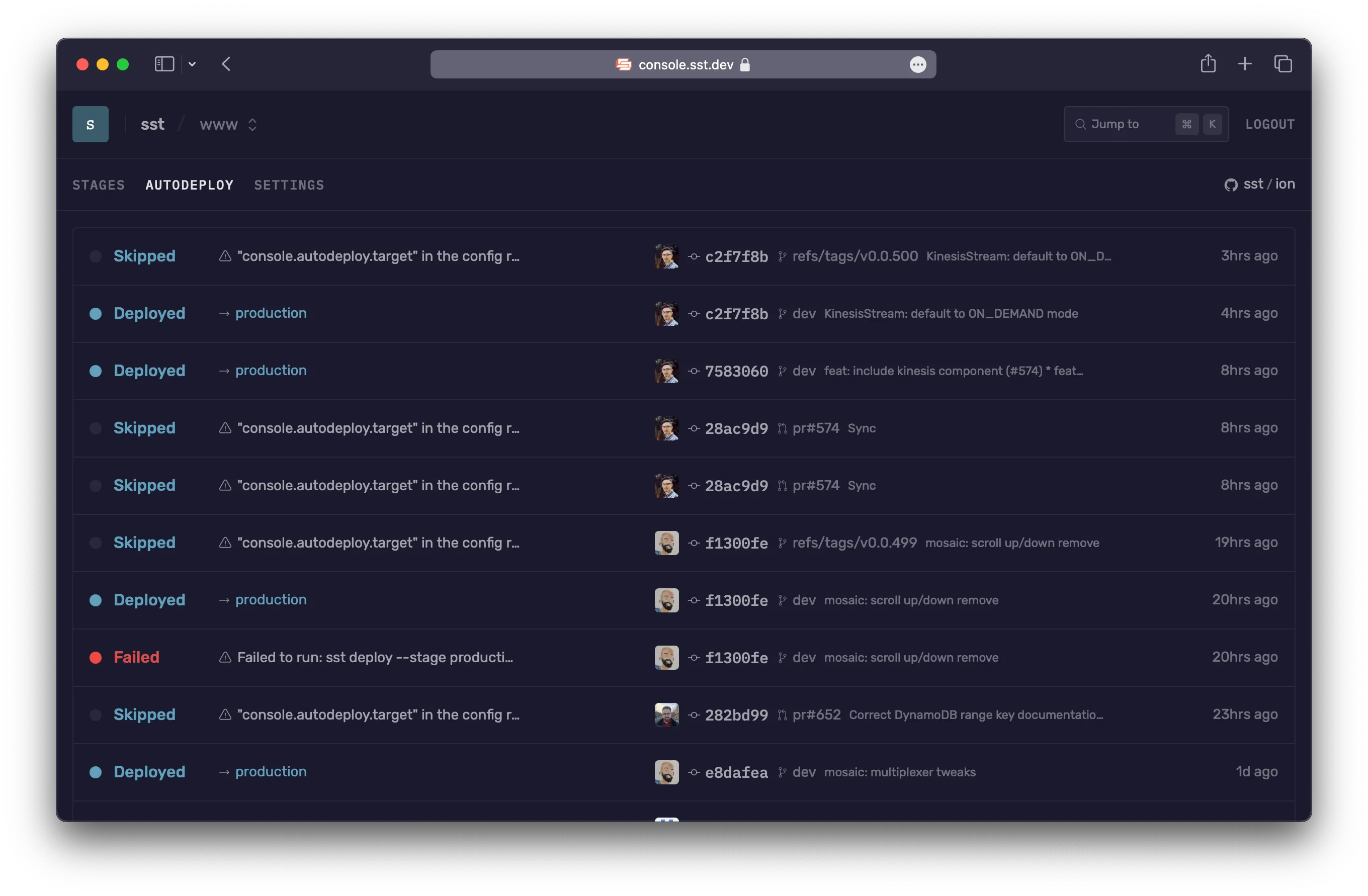
As a next step, you can setup the SST Console to git push to deploy your app and monitor it for any issues.

You can create a free account and connect it to your AWS account.