Next.js on AWS with SST
Create and deploy a Next.js app to AWS with SST and OpenNext.
We are going to create a Next.js app, add an S3 Bucket for file uploads, and deploy it to AWS using SST.
Before you get started, make sure to configure your AWS credentials.
1. Create a project
Let’s start by creating our app.
npx create-next-app@latest aws-nextjscd aws-nextjsWe are picking all the default options.
Init SST
Now let’s initialize SST in our app. Make sure to add the @ion part.
npx sst@ion initnpm installSelect the defaults and pick AWS. This’ll create a sst.config.ts file in your project root.
Start dev mode
Run the following to start dev mode. This’ll start SST and your Next.js app.
npx sst devOnce complete, click on MyWeb in the sidebar and open your Next.js app in your browser.
2. Add an S3 Bucket
Let’s add a public S3 Bucket for file uploads. Update your sst.config.ts.
const bucket = new sst.aws.Bucket("MyBucket", { public: true});Link the bucket
Now, link the bucket to our Next.js app.
new sst.aws.Nextjs("MyWeb", { link: [bucket]});3. Create an upload form
Add a form client component in components/form.tsx.
"use client";
import styles from "./form.module.css";
export default function Form({ url }: { url: string }) { return ( <form className={styles.form} onSubmit={async (e) => { e.preventDefault();
const file = (e.target as HTMLFormElement).file.files?.[0]!;
const image = await fetch(url, { body: file, method: "PUT", headers: { "Content-Type": file.type, "Content-Disposition": `attachment; filename="${file.name}"`, }, });
window.location.href = image.url.split("?")[0]; }} > <input name="file" type="file" accept="image/png, image/jpeg" /> <button type="submit">Upload</button> </form> );}Add some styles.
.form { padding: 1rem; border-radius: var(--border-radius); background-color: rgba(var(--callout-rgb), 0.5); border: 1px solid rgba(var(--callout-border-rgb), 0.3);}
.form input { margin-right: 1rem; font-family: var(--font-mono);}
.form button { appearance: none; padding: 0.5rem 0.75rem; font-weight: 500; font-size: 0.875rem; border-radius: calc(1rem - var(--border-radius)); background: linear-gradient( to bottom right, rgba(var(--tile-start-rgb), 1), rgba(var(--tile-end-rgb), 1) ); border: 1px solid rgba(var(--callout-border-rgb), 1);}
.form button:active:enabled { background: linear-gradient( to top left, rgba(var(--tile-start-rgb), 1), rgba(var(--tile-end-rgb), 1) );}4. Generate a pre-signed URL
When our app loads, we’ll generate a pre-signed URL for the file upload and render the form with it. Replace your Home component in app/page.tsx.
export default async function Home() { const command = new PutObjectCommand({ Key: crypto.randomUUID(), Bucket: Resource.MyBucket.name, }); const url = await getSignedUrl(new S3Client({}), command);
return ( <main className={styles.main}> <Form url={url} /> </main> );}Add the relevant imports.
import { Resource } from "sst";import Form from "@/components/form";import { getSignedUrl } from "@aws-sdk/s3-request-presigner";import { S3Client, PutObjectCommand } from "@aws-sdk/client-s3";import styles from "./page.module.css";Add the styles.
.main { display: flex; flex-direction: column; justify-content: space-between; align-items: center; padding: 6rem; min-height: 100vh;}And install the npm packages.
npm install @aws-sdk/client-s3 @aws-sdk/s3-request-presignerHead over to the local Next.js app in your browser, http://localhost:3000 and try uploading an image. You should see it upload and then download the image.
5. Deploy your app
Now let’s deploy your app to AWS.
npx sst deploy --stage productionYou can use any stage name here but it’s good to create a new stage for production.
Congrats! Your app should now be live!

Connect the console
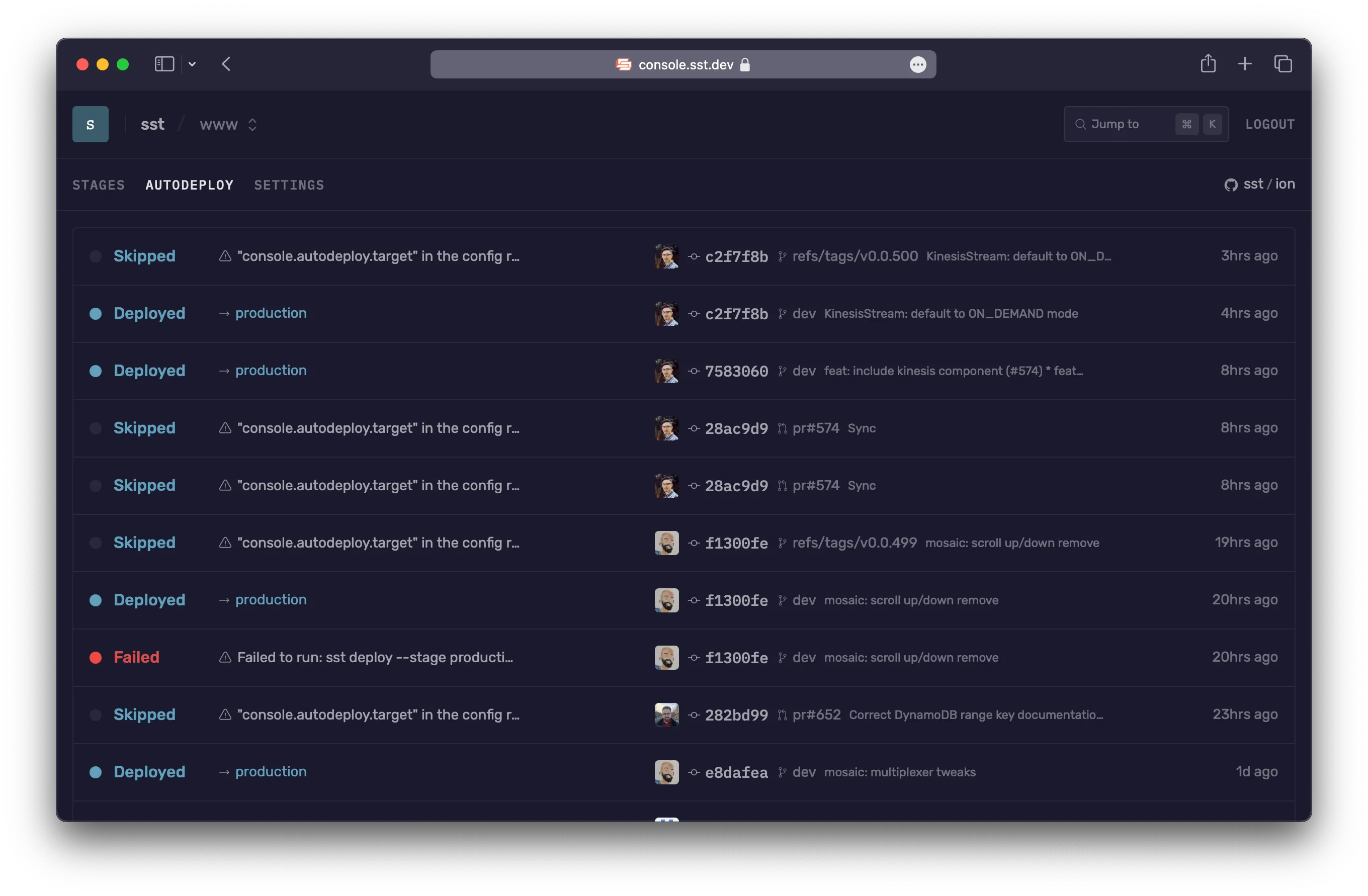
As a next step, you can setup the SST Console to git push to deploy your app and monitor it for any issues.

You can create a free account and connect it to your AWS account.